HTML表单校验
一、HTML表单标签
表单主要用于网页收集用户填写信息,表单中的输入可以有单选框,复选框,下拉列表,文字输入,数字输入,文本域,密码输入等。
1
2
3
4
5
6
7
8
9
|
<form action="http://loaclhost:8080" method="get">
<input type="text" name="username" value="" />
<input type="submit" value="提交数据"/>
</form>
|
提交基本文本信息,type="text",设置最大长度maxlength="11"
密码信息,type="password"
单选框,type="radio"
复选框,type="checkbox"
下拉菜单
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <select>
<option value ="0">选项一</option>
<option value ="1">选项二</option>
<option value ="2">选项三</option>
</select>
<select>
<optgroup label="大类一">
<option value ="0">选项一</option>
<option value ="1">选项二</option>
</optgroup>
<optgroup label="大类二">
<option value ="0">选项一</option>
<option value ="1">选项二</option>
<option value ="2">选项三</option>
</optgroup>
</select>
|
- 文本域
1
| <textarea rows="4" cols="20"></textarea>
|
- 提交按钮
二、HTML表单提交的验证
表单的验证是对于用户填写数据是否符合要求的判断,只有当用户填写的数据满足表单设置需要时才会进行提交。
- HTNL5约束有效验证API,
checkValidity 当元素的输入条件完全满足要求是checkValidity会变为true,否则其他条件时均为false。
checkValidity验证
1
2
3
4
5
6
7
8
9
10
11
12
13
| <body>
<form action="../" method="post">
<input type="email" name="mail" id="test1" value="123@cc.com" />
<input type="email" name="mail" id="test2" value="111" />
<input type="submit" value="提交"/>
</form>
</body>
<script>
var t1=document.getElementById("test1");
var t2=document.getElementById("test2");
alert("输入框1的验证状态为:"+t1.checkValidity() +" 输入框2的验证状态为:"+t2.checkValidity());
</script>
|
- HTML约束条件验证setCustomValidity()用于设置表单验证不通过时用户可见的提示信息
setCustomValidity()的应用
输入:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <script type="text/javascript">
var username=document.getElementById("username")
console.log(number.validity)
function checklong(obj)
{
var it=obj.validity;
console.log(it.valueMissing)
if(it.valueMissing==true)
{
obj.setCustomValidity("输入信息不能为空");
}else if(it.patternMismatch==true)
{
obj.setCustomValidity("必须是6个数字");
}else{
obj.setCustomValidity("")
}
}
</script>
|
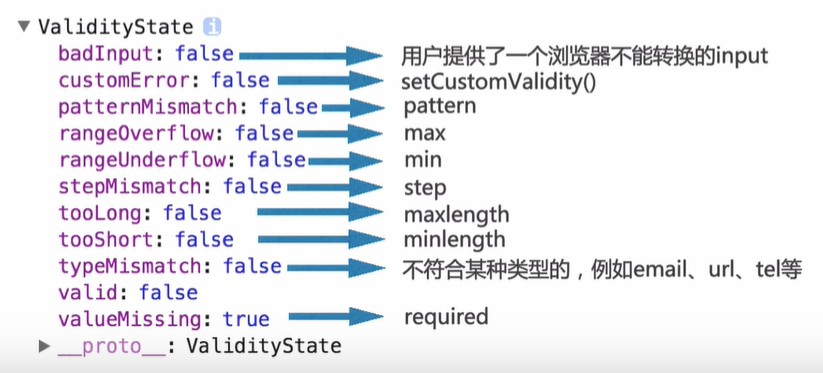
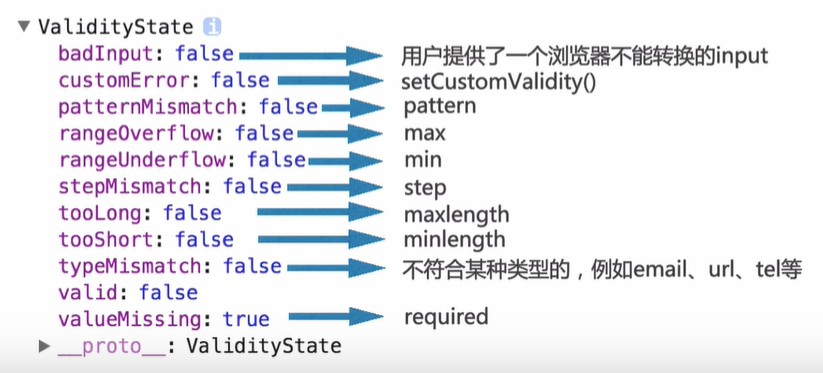
HTML约束条件验证validity()展示各信息含义

一些css的伪类选择器用于对表单进行美化
:required和:optional分别表示必填和选填内容。:in-range和:out-of-range分别表示输入内容在要求范围内和在要求范围外。:validi和:invalid分别表示输入内容符合表单验证要求和输入内容不符合表单验证要求。:read-only和read-write表示输入框具有的readonly或readwrite属性。
一些常用的伪类选择器
必填项: