HTTP协议
HTTP协议详解
一、形象理解HTTP协议
什么是HTTP协议:HTTP协议即按一定规则,向服务器要数据,或发送数据。而服务器则按一定规则回应数据。
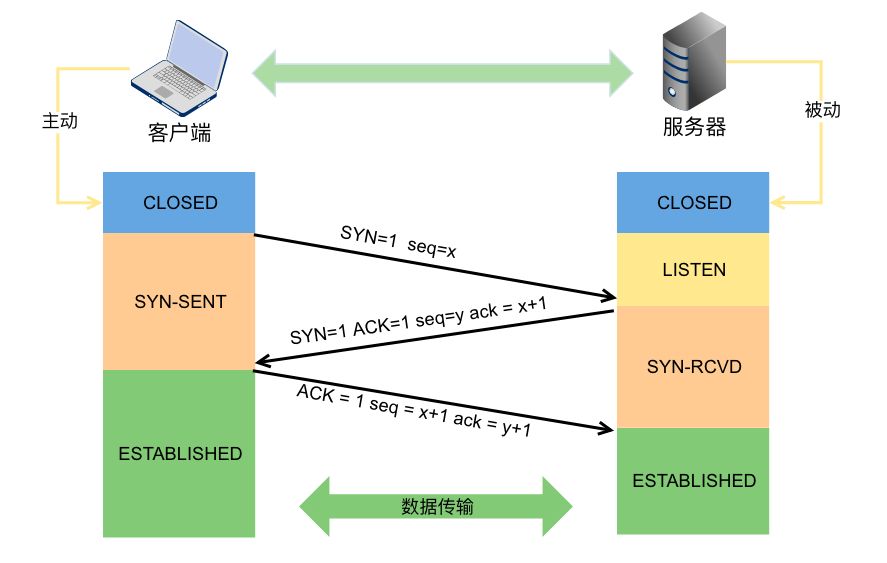
HTTP协议的工作流程
- 原始状态客户端与服务器没有关系
- 建立连接,发送请求
- 沿着连接,返回响应信息
- 断开连接,两者再次没有关系
HTTP请求信息和响应信息的格式
- 请求:请求行、请求头信息、请求主体信息
- 请求行:请求方法、请求路径、所用协议
- 请求方法:GET、POST、HEAD、PUT、DELETE、TRACE、OPTIONS
- 请求路径:URL的一部分
- 所用协议版本:一般是HTTP/1.1
- 请求头信息
- 请求主体信息
- 请求行:请求方法、请求路径、所用协议
- 响应:响应行、响应头信息、响应主体信息
- 响应行: 协议版本、状态码、状态文字
- 响应头信息:
content-type,content-length等 - 响应主体
- 请求:请求行、请求头信息、请求主体信息
请求方法虽然是HTTP协议里面规定的,但web server未必允许或支持这些方法
- HEAD:和GET基本一致,只是返回的内容不同。比如我们只是想要确认一个内容是否还正常存在,不需要返回内容本身,这时可以使用HEAD
- TRACE:使用代理上网,比如用代理访问new.163.com,想要看看代理有没有修改HTTP 请求,可以使用TRACE来测试一下,163.com的服务器就会把最后收到的请求发送回来。
- OPTIONS:返回服务器可用的请求方法
状态文字与状态码
状态码 作用 描述 1XX 信息提示 通告信息,可能还需要进一步交互 2XX 成功 成功完成客户端请求的操作,并进行响应 3XX 重定向 表示资源已移走,需要向新URL发送请求 4XX 客户端错误 由于客户端请求错误,无法成功响应 5XX 服务端错误 由于服务端错误,无法成功响应 200:服务器成功返回网页
301/2:永久/临时重定向
307:重定向中还保持原来的请求数据 (POST方法)
304 Not Modified 未修改
失败的状态码
- 404——请求的网页不存在
- 503——服务器暂时不可用
- 500——服务器内部错误
二、HTTP协议防盗链
- 当在网页中引用站外的图片时,可能会遇到无法访问的情况。
- 在网站的统计结果统计用户从何而来
- 在HTTP协议中,头信息有一个重要的选项:referer
- referer:代表网页的来源即上一页的地址
- 如果直接在浏览器上输入网址进入则没有referer选项
- 如何配置apache服务器,用于图片防盗链
- 在web服务器层面,根据http协议referer头信息来判断如果来自站外,则统一重写到一个很小的防盗链提醒图片上去。
- 打开apache重写模块mode_rewrite
- 在需要防盗链的网站或目录写.htaccess文件,并指定防盗链规则([NC]表示不区分大小写)
1
2
3
4RewritrEngine On
RewriteCond %{REQUEST_FILENAME} .*\.(jpg|jpeg|gif|png)
RewriteRule .* nofound.png // 此处添加防盗链图片地址 - 指定:分析referer信息,如果不是来自本站则重写
- 重写规则:是jpeg,jpg,gif,png图片时,referer头与localhost不匹配时重写
- 怎么重写:统一rewrite到另一个防盗链图片
- 在web服务器层面,根据http协议referer头信息来判断如果来自站外,则统一重写到一个很小的防盗链提醒图片上去。
三、HTTP协议与缓存控制
- http协议缓存控制:
- 现象:网页图片加载时,第一次请求时 200 ok,第二次请求时 304 Not Modified 未修改状态
- 原因:在网络上,有一些缓存服务器,另外浏览器自身也有缓存功能。当我们第一次访问某图片时,正常的加载图片,返回值为200。基于一个前提——图片不会经常改动,服务器在返回200的同时,还返回该图片的“签名”——ETag ,(签名可以理解为图片的“指纹”),当浏览器再次访问该图片时,去服务器校验“指纹”,如果图片没有变化,直接使用缓存中的图片,这样减轻了服务器负担。
- 如果网站比较大,有N台缓存级服务器,那么这N台缓存服务器,如何处理主服务器上文件
- 要不要缓存
- 缓存多久
- 缓存服务器与主服务器之间,有http协议,采用cache-control来控制
- 缓存服务器、
- 在主服务器上,打开apache的expires扩展,利用该扩展来控制图片,css,html等文件控制是否缓存及缓存生命周期。
- 在.htaccess中,具体语法如下
1
2ExpriesDefault "<base> [plus] {<num> <type>}*"
ExpriesByType type/encoding "<base> [plus] {<num> <type>}*" ExpiresDefault是设置默认的缓存参数,ExpiresByType是按照文件类型来设计独特的缓存参数- Base :基于哪个时间点来计算缓存有效期
- Access/now:基于请求/响应的那一瞬间,比如从此瞬间到1个月之后
- Modification:基于被请求文件的最后修改日期来计算,比如 被修改日期的一周内任然有效
- Num:缓存时间的大小
- Type:缓存时间的单位
- 设置服务器不要有缓存信息
- 比如有些个人信息不允许环迅服务器缓存,必到主服务器去请求。
- Control-cache:no-store,must-revalidate ; //意味着不允许缓存,必须去主服务器验证。
四、HTTP协议与内容压缩
- Content-Length代表返回主体的长度,Content-Encoding:gzip 作用,Content-length是压缩后的长度
- 为了提高网页在网络上的传输速度,服务器对主体信息进行压缩,如常见的gzip压缩,deflate压缩,compress压缩,以及google chrom的sdch压缩。
- 压缩的过程
- 服务器返回压缩内容
- 客户端接收到压缩,再解压缩,最后渲染的界面
- 如何在apache服务器中启用压缩功能
- 开启deflate模块,或gzip模块
- 在conf文件中写如下代码
1
2
3
4
5
6<ifmodule mode_deflate.c>
DeflateCompressionLevel 6 #压缩级别为6,可选1-9,推荐为6
AddOutputFilterByTyoe DEFLATE text/plain # 压缩文本文件
AddOutputFilterByTyoe DEFLATE text/html # 压缩html文件
AddOutputFilterByTyoe DEFLATE text/xml # 压缩xml文件
</ifmodule>
- 为什么要指定文件类型来压缩
- 压缩需要耗CPU资源
- 图片/视频等文件,压缩效果不好
- 一般压缩文本格式
- 服务器如何知道浏览器是否支持gzip的
- 客户端允许发一个Accept-Encoding头信息与服务器协商
五、分块传输与反向ajax
- http协议与持久i按揭+分块传输——>反向ajax
- 反向ajax又叫comt,server push,服务器堆技术
- 应用范围:网页聊天服务器、google mail网页聊天
- 原理:一般而言,HTTP协议特点,连接<——>断开
- 具体断开时间:服务器响应content-length,收到指定length长度内容时断开连接
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Another Dimension!
评论
ValineDisqus