Css基础学习笔记01
CSS基础用法的相关标签01——字体,选择器,外观属性
一、CSS字体
font-size:(字号大小)
- 相对长度单位:
相对长度单位 说明 em 相对于当前对象内文本的字体尺寸 px 像素,最常用的单位 - 绝对长度单位
绝对长度单位 说明 in 英寸 cm 厘米 mm 毫米 pt 点
font-family:(字体)
中文:微软雅黑,英文:Microsoft yaHei,Unicode编码:\5FAE\8F6F\96C5\9ED1- 多个字体样式之间用英文逗号隔开
- 尽量使用偶数字号
font-weight:(字体加粗)
- normal:正常字体,相当于数值中的400
- bold:粗体,相当于数值中的700
- bolder:定义比继承值更重的值
- lighter:定义比继承制更轻的值
font-style:(字体风格)
- normal:指定文本样式为正常
- italic: 指定文本样式为斜体 ,(标签
<em></em>也可以使得文字倾斜) - oblique: 指定文本样式为倾斜,单纯倾斜文字
font:(综合设置样式
*)- 选择器{font: font-style font-weight font-size/line-height font-family}
- 其中不需要的属性可以省略,但至少要保留font-size和font-family属性
二、选择器
类选择器
- 标签中采用
class="类名" - 使用时候
.类名即可选择该类
- 标签中采用
多类名选择器
- 一个标签可以引用多个类
ID选择器
- 标签中采用
id=“id名称”进行引用 - 使用
#id名称进行申明
- 标签中采用
类选择器和ID选择器的区别:类选择器可以重复使用,类似于人名,ID选择器只可使用一次。类似于身份证号。
通配符选择器:
*代表所有选择器
伪类选择器:
为了向某些选择器添加特殊效果
链接伪类选择器:
- :link 未访问的链接
- :visited 已经访问的链接
- :hover 鼠标移动到连接上
- :active 选中的链接
- 注:在编写代码时同一个链接元素的状态设置必须按照以上伪类顺序进行。
结构(位置)伪类选择器 (CSS3)
:first-child 选择属于其父元素的首个子元素的指定选择器
:last-child 选择属于其父元素的最后一个子元素的指定选择器
:nth-child(n) 匹配其父元素的第N个子元素,不论元素的类型,
even表示选择位置为奇数的孩子标签,odd表示选择位置为偶数的孩子标签。也可使用公式1
2
3
4li:nth-child(3n)
{
background: orange;
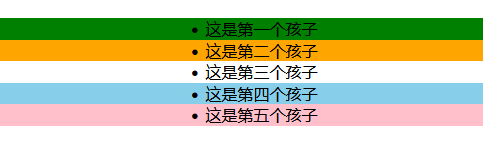
}:nth-last-child(n) 选择器匹配属于其元素的第N个子元素的每个元素,不论元素的类型,从最后一个元素开始计数。
1
2
3
4
5
6
7
8
9
10
11
12
13
14li:first-child{
background: green;
}
li:last-child{
background: pink;
}
li:nth-last-child(2)
{
background: skyblue;
}
li:nth-child(2)
{
background: orange;
}
目标伪类选择器
- :target目标伪类选择器可用于选择当前活动的目标元素。
三、CSS外观属性
color:颜色(用于定义文本的颜色,其取值方式有如下3种:)
- 预定义的颜色值,如red , green , blue等。
- 十六进制,如#FFO000,#FF6600,#29D794等。十六进制是最常用的定义颜色的方
- RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)
- 也可使用rgba设置颜色并调整透明度rgba(255,255,0,0.6),表示透明度为60%
line-height:行间距离
- 行与行之间的距离,即为字符的垂直间距,一般为行高。行间距一般比字号多7~8个像素就主够
text-align:水平对齐方式
- left:内容左对齐
- right:内同右对齐
- center:内容居中对齐
text-indent:首行缩进
- 用于设置首行文本的缩进,其属性值可以为不同单位的数值、em字符宽度的倍数、或者对于浏览器窗口宽度的百分比%,允许负值,建议使用em作为设置单位。
letter-spacing:字间距
- 针对于中文,英文无效
word-spacing :单词间距
- 针对于英文,中文无效
text-shadow:文字阴影
- text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色
- h-shadow:
必选,水平阴影的位置 - v-shadow:
必选,垂直阴影的位置 - blur: 可选,阴影的距离
- color: 可选,阴影的颜色
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Another Dimension!
评论
ValineDisqus