Css学习基础笔记04
CSS基础语法学习——定位,元素显示与隐藏,CSS高级技巧
CSS定位(position)
元素的定位属性
元素的定位属性主要包括定位模式和边偏移两个部分
边偏移
边偏移属性 描述 top 顶部偏移量,定义元素对其父元素上边线的距离 bottom 底部偏移量,定义元素对其父元素下边线的距离 left 左侧偏移量,定义元素对其父元素左边线的距离 right 右侧偏移量,定义元素对其父元素右边线的距离 定位模式(定位的分类)
值 描述 static 自动定位(默认定位方式) relative 相对定位,相对于其原文档流的位置进行定位 absolute 绝对定位,相对于其上一个已经定位的父元素进行定位 fixed 固定定位,相对于浏览器窗口进行定位 静态定位(static)
- 静态定位为默认定位模式,对于边偏移无效。一般用于
清除定位
- 静态定位为默认定位模式,对于边偏移无效。一般用于
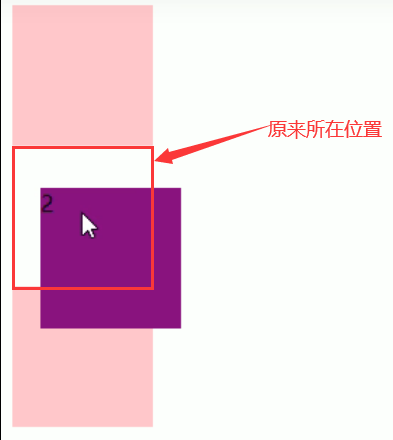
相对定位(relative)
- 将元素相对于它在的标准流中的位置进行定位
- 通过
相对定位后通过边偏移属性改变元素的位置,但是原来所占有的位置会继续占有 - 每次移动位置是以自己的左上角为基点进行移动。

绝对定位(absolute)
- 绝对定位完全脱离标准流的,它不占有位置
- 若父元素
没有设置定位,则子元素会以浏览器作为标准进行偏移,若父元素设置定位,则以最近父元素位置作为基准进行偏移
固定定位(fixed)
- 固定定位是绝对定位的一种特殊形式
- 固定定位的元素跟父级没有任何关系,只认浏览器
- 固定定位完全脱离标准流,不占有位置,不随着滚动条滚动
注:IE6等低版本浏览器不支持固定定位注:固定定位的盒子一定要写宽和高,除非有内容撑开不用谢
sticky 定位(新增类似于fixed和relative的结合)
- 设置了sticky的元素,在屏幕范围(viewport)时该元素的位置
并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。 特点1:不脱离文档流,仍然保留元素原本在文档流中的位置。特点2:当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置特点3:元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于屏幕范围(viewport)来计算元素的偏移量。
- 设置了sticky的元素,在屏幕范围(viewport)时该元素的位置
子绝父相
**- 孩子元素使用
绝对定位(不占有位置,脱离标准流),父级元素使用相对定位(占有位置,不脱离标准流)
- 孩子元素使用
绝对定位的盒子水平/垂直居中
- 普通定位的盒子在设置宽度后使用
margin: 0 auto可以实现水平居中,添加绝对定位后则失效 - 定位的盒子实现水平/垂直居中有一个算法:
- 首先left:50%
- 左走自己宽度的一半
- 普通定位的盒子在设置宽度后使用
叠放次序(z-index)
- 当多个元素同时发生定位时,定位元素之间有可能发生重叠。
- z-index默认值为0,取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,根据书写顺序后来居上。
- 后面的数字一定不能加单位。
- 只有
相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性。
对以上四种定位的总结
定位模式 是否脱标占有位置 是否可以使用边偏移 移动位置基准 静态 static 不脱标,正常模式 不可使用正常模式 相对定位 relative 不脱标,占有位置 可以使用 相对自身位置移动 绝对定位 absolute 脱标,不占有位置 可以使用 相对于定位父级移动位置 固定定位 fixed 脱标,不占有位置 可以使用 相对于浏览器移动位置 定位模式转换
和浮动一样,元素添加绝对定位和相对定位后(都是脱标不占位),元素模式也会发生转换,都转换为行内块模式- 一些行内元素,若需要添加浮动,或者是绝对定位,相对定位,则不在需要添加模式转换
display:inline-block,可以直接设置宽度和高度。
二、元素的显示与隐藏
- 在CSS中有3个显示和隐藏的单词比较常见,他们分别是
display,visibility,overflow display显示display:none隐藏对象,与它相反的是display:block,除了转换为块级元素外,同时还有显示元素的意思。- 特点:隐藏元素后不在保留位置。
visibility可见性- 设置或检索是否显示对象
- visible:对象可视
- hidden:对象隐藏
- 特点:隐藏之后继续保持原有位置
- overflow溢出
- 检索或设置当前对象的内容超过其指定高度或宽度时如何管理内容
- visible:不剪切内容也不添加滚动条(默认)
- auto:超出自动显示滚动条,不超出不显示滚动条
- hidden:不显示超过对象尺寸的内容,超过部分隐藏掉
- scroll:不管超不超出内容,总是显示隐藏条
三、CSS高级技巧
CSS用户界面样式
- 所谓用户界面样式,就是更让一些用户操作样式。比如:更改用户的鼠标样式,表单轮廓等。
鼠标样式cursor
- 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor:default 小白| pointer 小手| move 移动|text 文本
轮廓outline
- 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
outline: outline-color|| outline-style || outline-width- 最直接的写法 outline: 0; 取消轮廓线
防止拖拽文本域(resize)
- 设置resize:none 可以防止 火狐,谷歌等浏览器随意拖动文本域
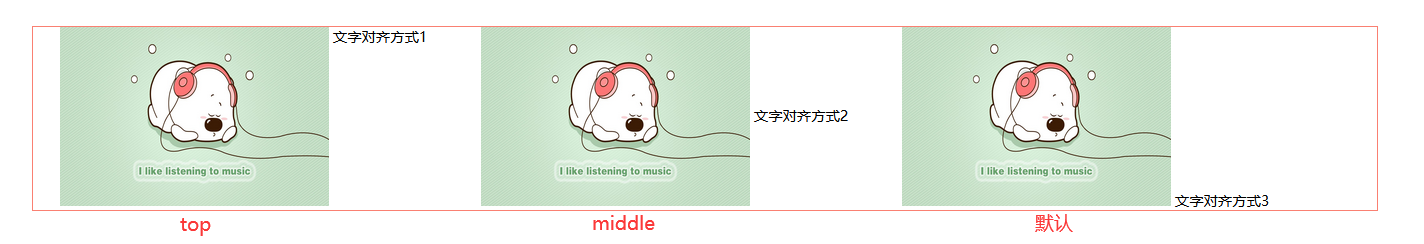
vertical-align垂直对齐
- 通常用来控制图片或默认表单与文字的对齐方式
vertical-align:middle对于块级元素无效vertical-align: baseline| middle | top | bottom
去除图片底部空白间隙
- 可以看见上图
div块元素添加边框后底部具有空白间隙。 - 有一个十分重要的特性,图片或者表单等
行内块元素,它们的底线会和父级盒子的基线对齐。这样就造成了图片底部的空白间隙。 - 解决方法:
- 给img标签添加
display:block;转换为块级元素就不会存在此问题 - 设置img标签
vertical-align: top | middle;因为是默认基线对齐才产生的空白间隙,只要设置对齐方式为middle或者top即可解决。(用的较多)
- 给img标签添加
- 可以看见上图
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Another Dimension!
评论
ValineDisqus