Css学习基础笔记06
CSS基础语法学习——伸缩布局
一、伸缩布局(CSS3)
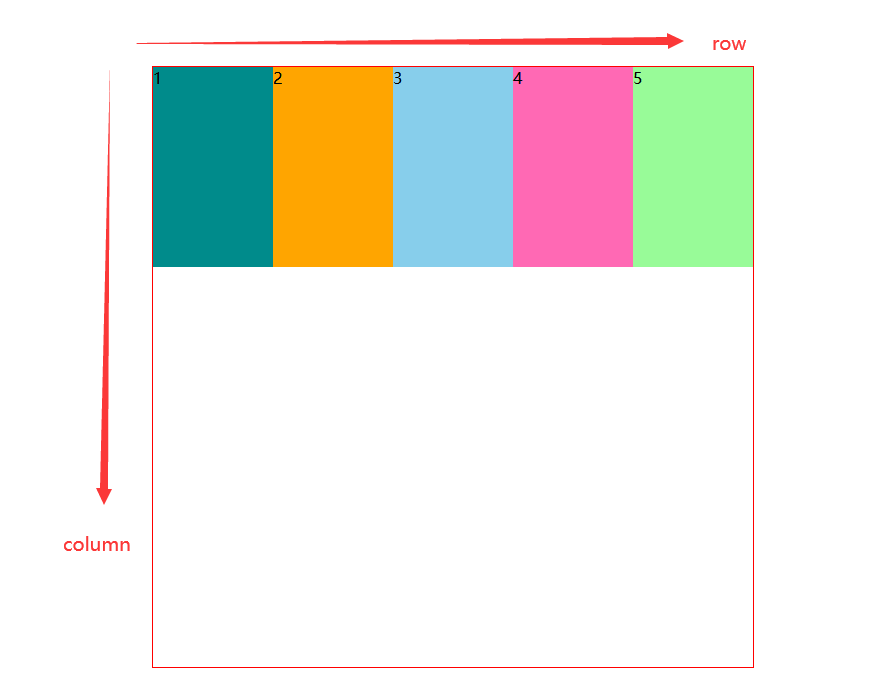
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向;
侧轴:与主轴垂直的轴称作为侧轴,默认是垂直方向

方向:默认主轴从左向右,默认侧轴从上到下。主轴与侧轴
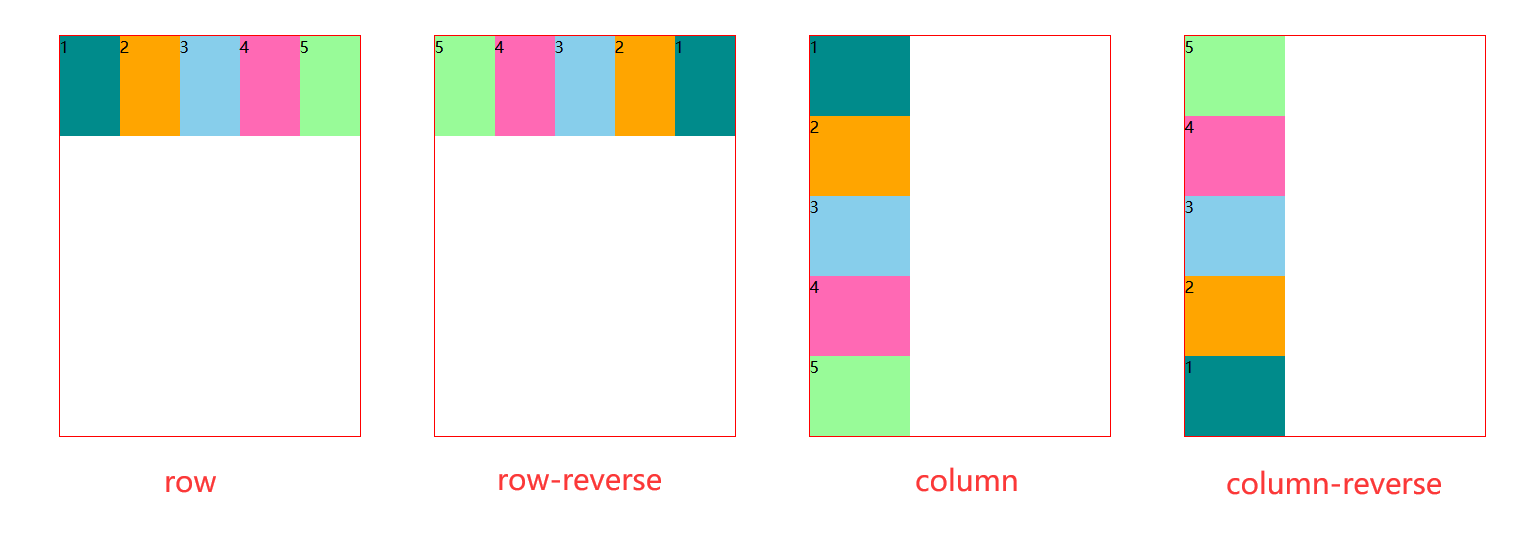
并不是固定不变的,通过flex-direction可以交换- flex-direction: row | row-reverse |column | column-reverse
- row:横向,从左到右
- row-reverse: 横向,从右到左
- column: 竖向,从上到下
- column-reverse: 竖向,从下到上

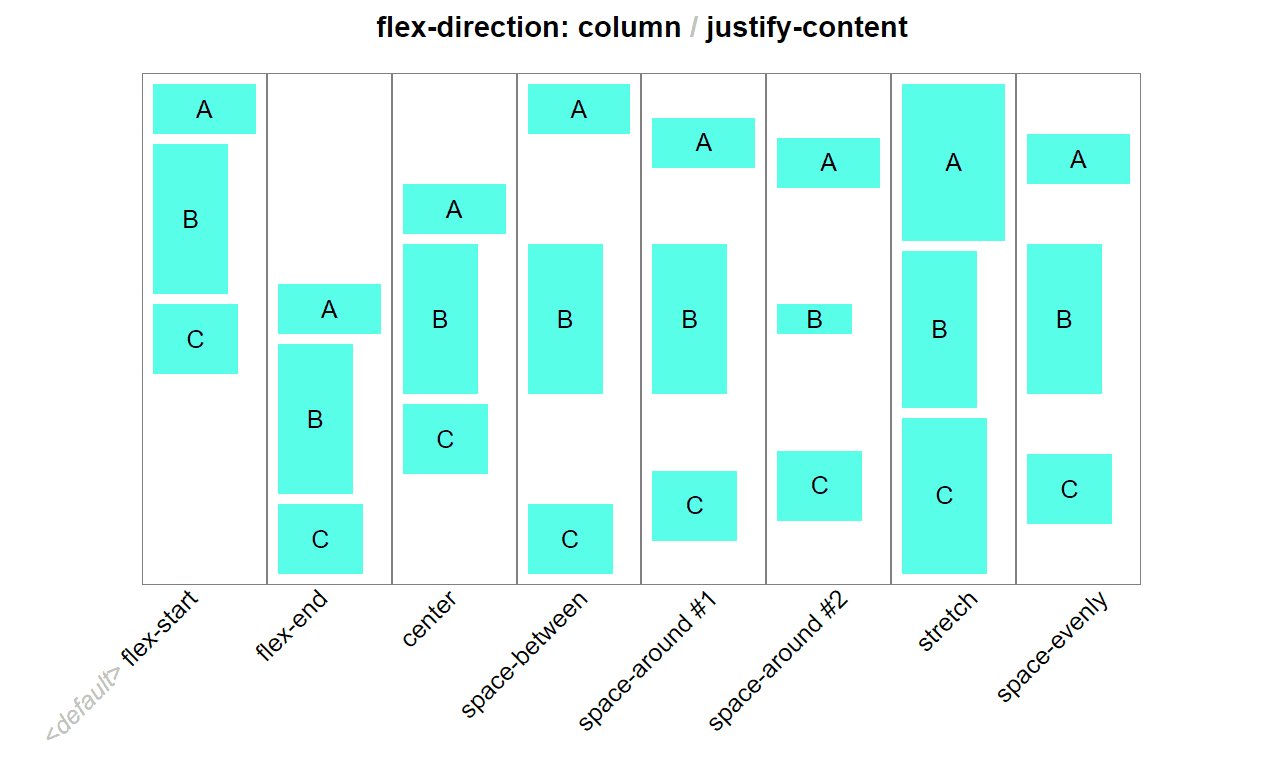
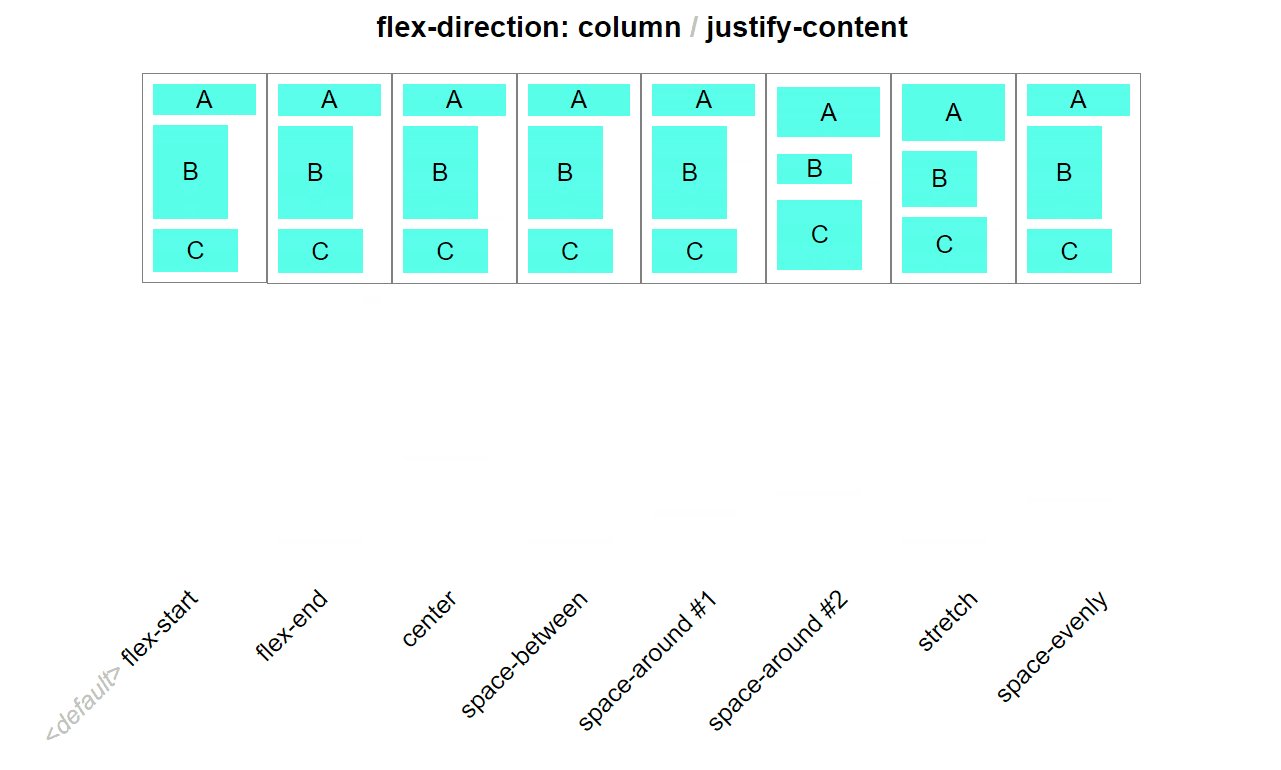
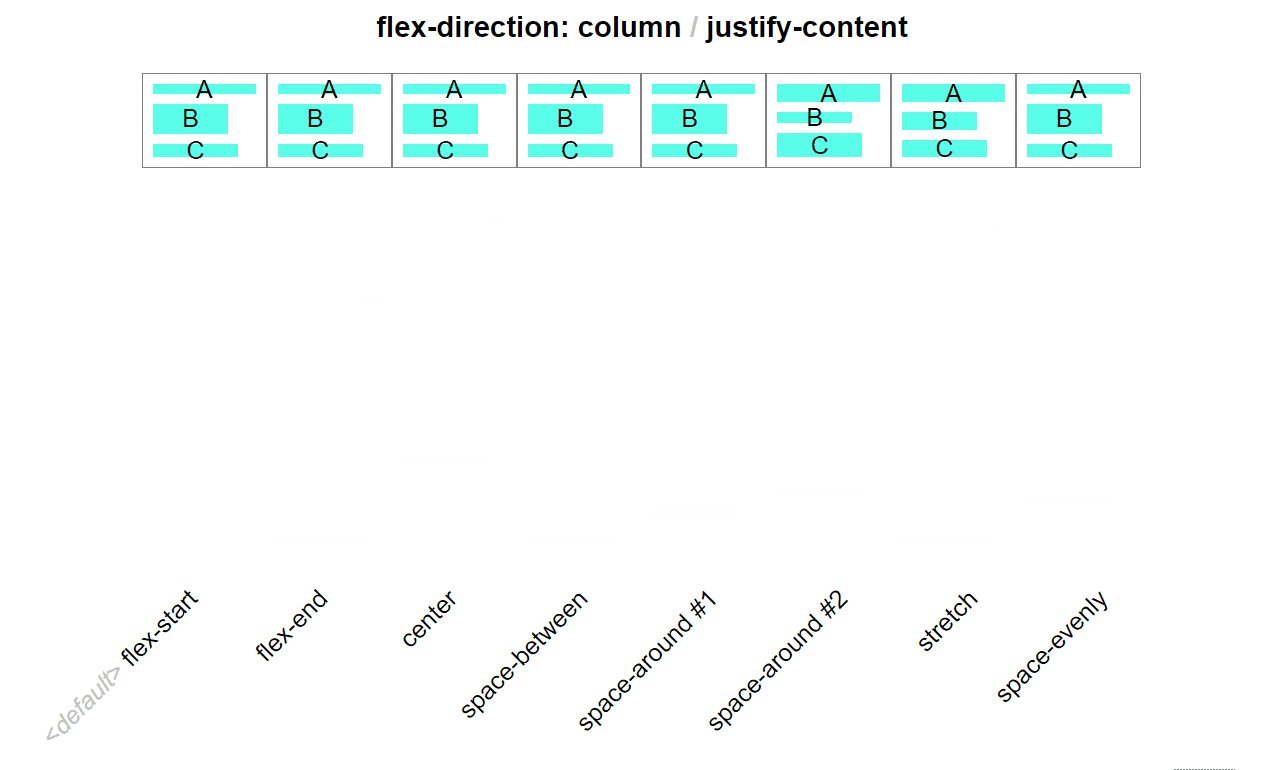
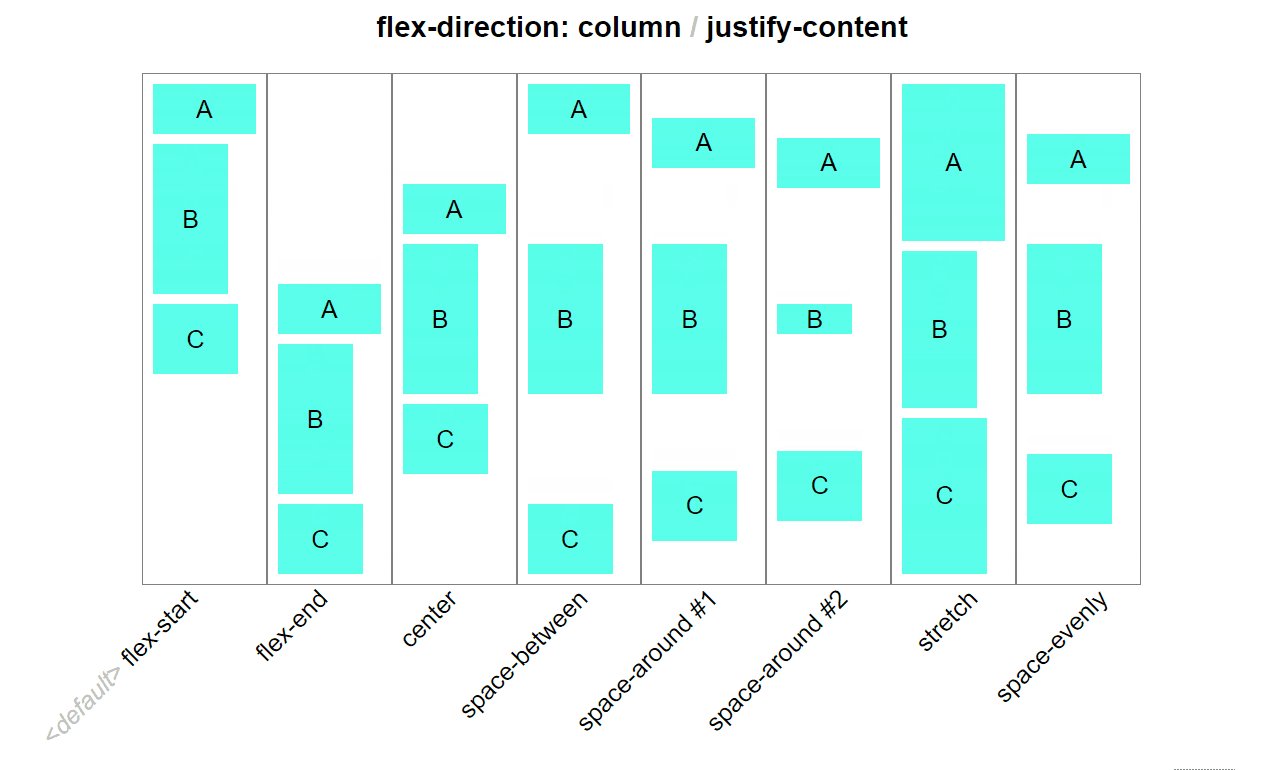
justify-content 调整主轴对齐
值 描述 理解 flex-start 默认值,项目位于容器的开头。让子元素从父容器的开头开始排序 让子元素从父元素开头开始 flex-end 项目位于容器的结尾 让子元素从父容器的后面开始排序 center 项目位于容器的中心 让子元素在父元素的中间显示 space-between 项目位于各行之间留有空白的容器中 左右的盒子贴近父盒子,中间的平均分布空白区域 space-around 项目位于各行之前,之间,之后都留有空白的容器内 相当于给每个盒子都添加了margin的左右边距 
align-items 调整侧轴对齐(垂直对齐,针对一行使用)
值 描述 理解 stretch 默认值,项目被拉伸以适应容器 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) center 项目位于容器的中心 垂直居中 flex-start 项目位于容器的开头 垂直对齐开始位置 flex-end 项目位于容器的尾部 垂直对齐结束位置 - 均为设置高度,默认对齐会撑开盒子,其它对齐方式则不会。

- 均为设置高度,默认对齐会撑开盒子,其它对齐方式则不会。
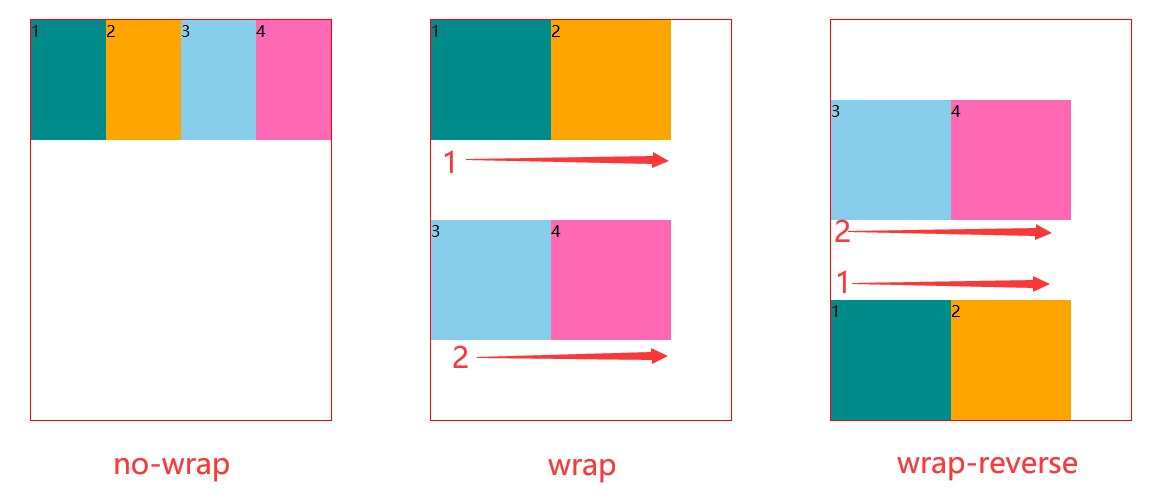
flex-wrap 控制是否换行
- 当我们主盒子的内容宽度多于父盒子宽度的时候处理。
值 描述 nowrap 默认值,规定灵活的项目不拆行或不拆列。不换行则收缩显示 wrap 规定灵活的项目在必要的时候拆行或拆列 wrap-reverse 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序 
align-content 堆栈(由flex-wrap产生的独立行)对齐
- 垂直对齐,一般在多行使用
- 必要条件(只有均满足这个属性设置才会有效果)
- 对父元素设置自由属性
display:flex - 设置排列方式为横向排列
flex-direction:row - 并设置换行
flex-wrap:wrap
值 描述 stretch 默认值,项目被拉伸以适应容器 center 项目位于容器的中心 flex-start 项目位于容器的开头 flex-end 项目位于容器的结尾 space-between 项目位于各行之间留有空白的容器中 space-around 项目位于各行之前,之间,之后都留有空白的容器内 - 对父元素设置自由属性
flex-flow是flex-direction、flex-wrap的简写形式
flex-flow: flex-direction flex-wrap- flex-flow:排列方式 是否换行
flex-flow: row wrap相当于flex-direction:row; flex-wrap:wrap;
order控制子项目的排列顺序,正序方式排列,从小到大。
- 用整数值来定义排列顺序,数值小的排在前面。可以为负值,默认值为0
- 将order属性放在需要排序的div里面
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Another Dimension!
评论
ValineDisqus