JavaScript学习基础笔记01
javascript学习笔记——初始js,JS变量,数据类型
一、初识JS
JavaScript历史
- 布兰登.艾奇
- 1995年诞生Javascript
JavaScript是什么
- Javascript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)
- 脚本语言:不需要编译,运行过程由JS解释器(js引擎)逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务端器编程
JavaScript的作用
- 表单动态校验(密码强度检测)(JS产生最初的目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- APP(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
JS脚本语言-编程类语言
- 实现业务逻辑和页面控制(决定功能)
浏览器执行JS介绍
- 浏览器分为两个部分:渲染引擎和JS引擎
渲染引擎: 用来解析HTML和CSS,俗称内核,比如chrome的内核时blink,老版本的webkitJS引擎:也称为JS解释器,用来读取网页中的JavaScript代码,对其处理后运行。比如chrome浏览器的V8
- 浏览器分为两个部分:渲染引擎和JS引擎
JS的组成
- JavaScript由JavaScript语法(ECMAScript),页面文档对象模型(DOM),浏览器对象模型(BOM)
ECMAScript规定JS编程语言和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准DOM——文档对象模型(Document Object Model)是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各个元素进行操作(大小,位置,颜色等)BOM——浏览器对象模型(Browser Object Model),提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出窗、控制浏览器页面跳转、获取分辨率等。
JS的3种书写位置
- 行内式的JS,直接写到元素的内部
1
<input type="button" value="点击" onclick="alert('行内JS,点击显示');"/>
- 注意单双引号的使用:在
HTML中推荐使用双引号,在JS中推荐使用单引号。
- 注意单双引号的使用:在
- 内联式的JS
1
2
3<script type="text/javascript">
alert('内联式的JS')
</script> - 外部JS
1
<script type="text/javascript" src="js/main.js"></script>
- 行内式的JS,直接写到元素的内部
JavaScript输入输出语句
方法 说明 归属 alert(msg) 浏览器弹出警示框 浏览器 console.log(msg) 浏览器控制台打印输出信息 浏览器 prompt(info) 浏览器弹出输入框,用户可输入 浏览器
二、JS中的变量
变量的概念
- 变量:适用于存放数据的容器,我们通过变量名获取数据,甚至修改和使用数据
- 变量的本质是程序在内存中申请的一块用来存放数据的空间。
变量的使用
- 变量在使用中分为两步:声明变量,赋值
- 声明变量:
var ago。var(variable)是一个JS的关键字,用来声明变量。使用该关键字声明变量之后,计算机会自动为变量分配内存空间。ago为声明的变量名 - 声明变量并赋值称为变量的初始化
var ago=21;
变量语法扩展
- 更新变量:一个变量被重新赋值后,它原有的值将会被覆盖,变量值将以最后一次赋值为准
- 同时声明多个变量
1
2
3
4/*var name='张三';
var age=18;
var sex='man'; */
var name='张三',age=18,sex='man'; - 声明变量的特殊情况
情况 说明 结果 var age;console.log(age); 只声明,不赋值 undefined console.log(age) 不声明 不赋值 直接使用 报错 age=10;console.log(age) 不声明 只赋值 输出10
变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号($)组成
- 严格区分大小写,var app;和var APP; 是两个变量
- 不能以数字开头,如18age为错误命名
- 不能是关键字、保留字。如:var, for, while等
- 变量名必须有意义。
- 遵守驼峰命名法,首字母小写,后面单词的首字母大写。myFirstName
三、数据类型
为什么需要数据类型
- 在计算机中,不同的数据所占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
变量的数据类型
- JavaScript是一种弱类型或者说动态语言,这意味着不用提前声明变量类型,在程序运行过程中,类型会被自动确定。
- JavaScript拥有动态数据类型,同时也意味着相同的变量可以作用不同的类型。
1
var x=10; x='string';
数据类型的分类
简单数据类型(Number,String,Boolean,Undefined,Null)简单数据类型 说明 默认值 Number 数字型,包含 整数值和浮点型值,如21,0.21 0 Boolean 布尔值类型,如true,false,等价于1和0 false String 字符串类型,如“张三”,注:JS里面字符串都带引号 “” Undefined var a;声明了变量a但没给a赋值,此时a=Undefined Undefined Null var a=null; 声明变量a为空值 null 数字型
- 数字最大值:Number.MAX_VALUE
- 数字最小值:Number.MIN_VALUE
无穷大:Infinity无穷小: -Infinity- NaN : Not a Number 代表一个非数字
isNaN():用来判断非数字,如果是数字返回false,如果不是数字则返回true
字符串类型
- 字符串嵌套:JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双);
- 字符串长度:通过字符串的
length属性可以获取整个字符串长度。 - 字符串的拼接:多个字符串可用
+号进行拼接,其拼接方式为:字符串+任何类型=拼接后的新字符串。 - 字符串转义符:类似于HTML里面的特殊字符,字符串也有特殊字符,称之为转义符。
转义符 解释说明 \n换行符,n是newline的意思 \\斜杠 \ \'单引号 ‘ \"双引号 “ \ttab缩进 \b空格,b是blank的意思
布尔型 Boolean
- 布尔型与数字型相加的时候,true的值为1,false的值为0
通过
typeof来判断数据类型1
2var num=10;
console.log(typeof num); // 输出number复杂数据类型(object)
数据类型的转换
数据类型的转换:把一种数据类型的变量转换为另一种数据类型。
常用的三种数据类型的转换
- 转换为字符串
- 转换为数字型
- 转换为布尔型
转换为字符串:
方法 说明 案例 toString()转换成字符串 var num=1; alert(num.toString()); String()强制转换转换成字符串 var num=1;alert(String(num)); 加号拼接字符串和字符串拼接的结果都是字符串 var num=1;alert(num+”我是字符串”) 转换为数字型(重点)
方式 说明 案例 parseInt(string)函数将string类型转为整数数值型 parseInt(‘78’) parseFloat(string)函数将string类型转为浮点数数值型 paeseFloat(‘78’) Number()强制类型转换 将string类型转换为数值型 Number(‘78’) js隐式转换(- * /) 利用 算式运算隐式转换为数值型‘12’-0 转换为布尔型
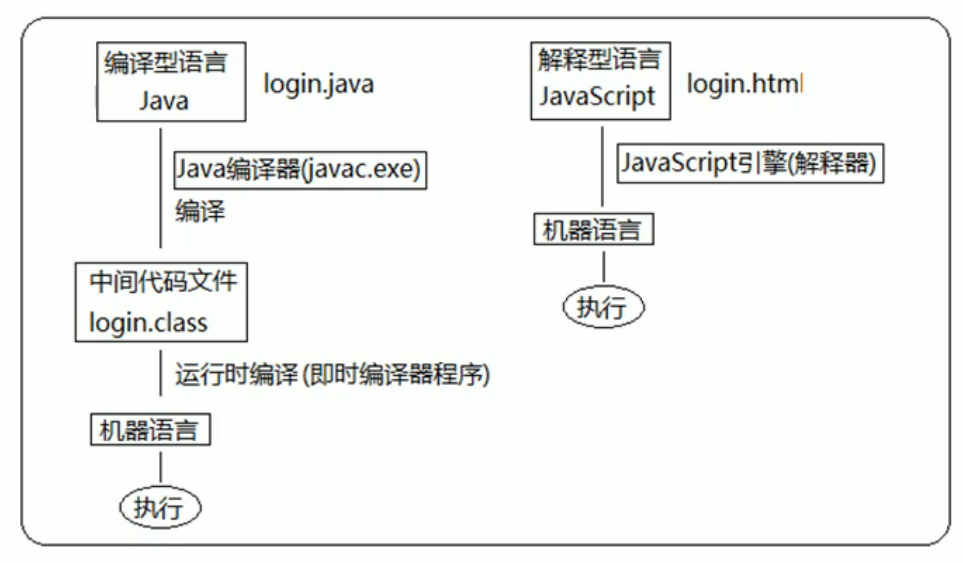
解释型语言和编译型语言

标识符、关键字、保护字
- 标识符:就是指开发人员为变量、属性、函数、参数起的名字
(标识符不能是关键字或保留字) - 关键字:是指JS本身已经使用过的字,不能再用它们充当变量名、方法名。包括:break , case , catch , continue , default , delete , do , else , finally , for , if , in ,instanceof , new , return , switch , this , throw , try , typeof , var , void , with , while 等
- 保留字:实际上就是预留的“关键字”,即使现在还不是关键字,但未来有可能会成为关键字。 包括:boolean , byte , char , class , const , debugger , double , enum , export , extends , fimal , float , goto , implements , import , int , interface , long , mative , package , private , protected , public , short , static , super 等。
- 标识符:就是指开发人员为变量、属性、函数、参数起的名字
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Another Dimension!
评论
ValineDisqus