JavaScript学习基础笔记06
javascript学习笔记——事件高级,BOM浏览器对象模型
- 注册事件(绑定事件)
- 删除事件(解绑事件)
- DOM事件流
- 事件对象
- 阻止事件冒泡
- 事件委托(代理,委派)
- 常用的鼠标事件
- 常用键盘事件
一、事件高级
注册事件(绑定事件):给元素添加事件
- 注册事件的两种方式:
传统方式,方法监听注册方式 - 传统方式:
- 以on开头的事件,如onclick
特点:注册事件的唯一性- 同一个元素,同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。
- 方法监听注册方式:
addEventListener()是一个方法 。- IE9之前的IE浏览器不支持,可以使用
attachEvent()代替 特点:同一个元素,同一个事件可以注册多个监听器- 按照注册顺序依次执行
eventTarget.addEventListener(type,listener,useCapture)将指定的监听器注册到eventTatget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。type:事件类型字符串,比如click,mouseover等。listener:事件处理函数,事件发生时会调用该函数。useCapture:可选参数,是一个布尔值,默认为false。eventTarget.attachEvent(eventNameWithOn,callBack)将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,指定回调函数就会被执行。(作为了解)eventNameWithOn事件类型字符串,比如click,mouseover等callback事件处理函数,当目标触发事件时回调函数被调用。
- 注册事件的两种方式:
删除事件
- 传统注册事件的删除事件:
- eventTarget.onclick=null;
- 方法监听注册方式
- eventTarget.removeEventListener(type,listener,useCapture)
- eventTarget.detachEvent(eventNameWithOn,callBack)
- 传统注册事件的删除事件:
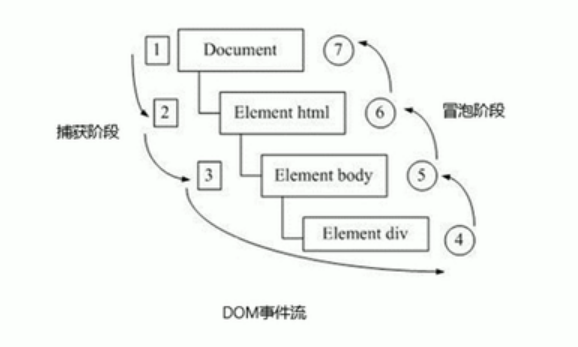
DOM事件流
事件流是描述从页面中接收事件的顺序,事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程叫做DOM事件流。
DOM事件流分为三个阶段:
- 捕捉阶段
- 当前目标阶段
- 冒泡阶段

- 事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
注:(1)JS代码中只能执行捕获或者冒泡其中的一个阶段; (2)onclick和attachEvent只能得到冒泡阶段。 (3)eventTarget.addEventListener(type,listener,useCapture)第三个参数如果是true表示在事件捕捉阶段调用事件处理函数,如果是false(默认),表示在事件冒泡阶段调用事件处理函数。实际开发中更加关注冒泡,事件捕获很少关注。有些事件没有冒泡,比如:onblur,onfocus,onmouseenter,onmouseleae
事件对象
- event就是一个事件对象,写在监听函数的小阔号中,当形参来看。
- 事件对象只有有了事件才会存在。它是系统给我们自动创建的。不需要我们传递参数。
- 事件对象是事件的一系列相关数据的集合,跟事件相关,如果是鼠标事件,就包含了鼠标的相关信息,比如鼠标坐标等。
- 这个事件对象可以自己命名:event, evt , e 等
兼容性问题:对于IE6,7,8 只有通过window.event获取。e=e||window.event兼容性写法- 事件对象常见的属性和方法
事件对象属性方法 说明 e.target 返回触发事件的对象 (标准) e.srcElement 返回触发事件的对象 (非标准 IE6,7,8使用) e.type 返回事件类型 比如click,mouseover等 e.cancelBUbble 该属性阻止冒泡 (非标准 IE6,7,8使用) e.returnValue 该属性阻止默认事件(默认行为),比如不让连接跳转(非标准 IE6,7,8使用) e.preventDefault() 该属性阻止默认事件(默认行为),比如不让连接跳转 标准 e.stopPropagation() 阻止冒泡 标准
阻止事件冒泡
- 事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
e.stopPropagation()标准写法e.cancelBUbble=true;非标准 IE6,7,8使用
事件委托(代理,委派)
- 事件委托也称为事件代理,在jQuery里面称为事件委派。
事件委托的原理*:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个节点。
鼠标事件
- 常用的鼠标事件:
- 禁止鼠标右键菜单:
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单。1
2
3document.addEventListener('contextmenu',function(e){
e.preventDefault();
}) - 禁止鼠标选中(selectstart 开始选中)
1
2
3document.addEventListener('selectstart',function(e){
e.preventDefault();
})
- 禁止鼠标右键菜单:
- 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要使用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent鼠标事件对象 说明 e.clientX 返回鼠标相对于 浏览器窗口可视区的X坐标e.clientY 返回鼠标相对于 浏览器窗口可视区的Y坐标e.pageX 返回鼠标相对于 文档页面的X坐标 IE9+z支持e.pageY 返回鼠标相对于 文档页面的Y坐标 IE9+z支持e.screeX 返回鼠标相对于 电脑屏幕的X坐标e.screeY 返回鼠标相对于 电脑屏幕的Y坐标
- 常用的鼠标事件:
键盘事件
- 常用的键盘事件
键盘事件 触发条件 onkeyuo 某个键盘案件被松开时触发 onkeydown 某个键盘按键被按下时触发 onkeypress 某个键盘按键被按下时触发 但它不识别功能键 比如ctrl shift箭头等- 三个事件的执行顺序 keydown-> keypress-> keyup
- 键盘事件对象
键盘事件对象 (属性) 说明 keyCode 返回该键的ASCLL码值 keyup和keydowm通过keyCdoe获取按键的ASCALL码值时是不区分大小写的(a和A都是得到65),只有keypress才区分大小写。keypress和keydown在文本框里面的特点:它们两个事件触发的时候,文字还没有落入到文本框中。keyup事件触发的时候,文字已经落入到文本框中
- 常用的键盘事件
二、BOM浏览器对象模型
- BOM是浏览器对象模型,它提供了独立于 内容而与
浏览器窗口进行交互的对象,其核心对象是window- 浏览器对象模型
- 把
浏览器当作一个对象来看待 - BOM的顶级对象是
window - BOM学习的是浏览器窗口交互的一些对象
- BOM是浏览器厂商在各浏览器上定义的,兼容性差。
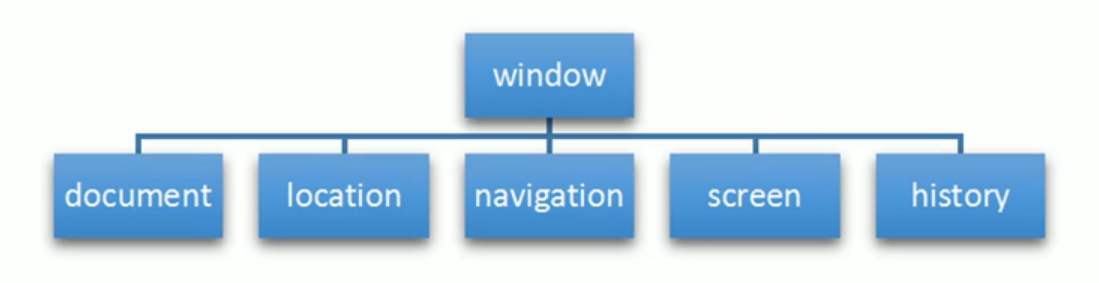
- BOM构成

- 是JS访问浏览器窗口的一个接口
- 是一个全局对象,定义在全局作用域中的一个变量、函数 都会变成window对象的属性和方法 。在调用的时候可以省略window
- window对象常见的事件
- 窗口加载事件:当文档内容完全加载完成之后会触发该事件(包括图像,脚本文件,CSS 文件等),就调用的处理函数。
1
2
3window.onload=function();
//或者
window.addEventListener('load',function(){})- 使用 window.onload 传统方法只能注册一次,若多次注册则以最后一个为准
- 使用 window.addEventListener(‘load’,function(){}) 则没有次数限制,可以注册多个事件。
DOMcontentLoaded事件触发时,仅当DOM加载完成,不包含样式表,图片,flash等等。(IE9+支持)1
document.addEventListener('DOMcontentLoaded',function(){})
- 调整窗口大小事件
window.onresize是调整窗口大小加载事件,当触发时就调用处理函数。- 只要窗口像素变化就会触发这个事件。
- 经常利用这个事件来完成响应式布局,window.innerWidth当前屏幕的宽度。
- 窗口加载事件:当文档内容完全加载完成之后会触发该事件(包括图像,脚本文件,CSS 文件等),就调用的处理函数。
- 定时器
- 两种定时器:页面中可能存在多个计时器,通常会给计时器添加标志符来区别不同定时器。
setTimeout()定时器,隔多少时间后调用里面的函数。只调用一次。setInterval()每隔这个延迟时间,就调用一次这个回调函数。重复调用。
setTimeout()1
window.setTimeout('调用函数',[延迟的毫秒数]); //[]可以省略
- 回调函数
- 停止setTimeout()计时器使用
window.clearTimeout(timeoutID)1
2
3
4
5
6
7
8
9
10
11
12
13<body>
<button>点击停止倒计时</button>
</body>
<script type="text/javascript">
var btn=document.querySelector('button');
var timer=setTimeout(function(){
console.log("倒计时结束");
},5000);
btn.addEventListener('click',function(){
clearTimeout('timer');
console.log("倒计时停止!")
})
</script>
setInterval()- 每隔设定的时间就会调用这个函数,可以用来做倒计时
- 用于做倒计时时会遇到刷新页面时没有时间显示,因为这个函数设置会在1秒后调用函数,因此我们可以在这个回调函数之前先调用一次时间显示函数,避免了刷新显示空白。
- 停止setInterval()定时器使用
clearInterval()方法。参数为定时器的标识符。
this *- this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象。
- 在
全局作用域或者普通函数中this指向全局对象window。(定时器里面的this指向window) 方法调用中谁调用this指向谁。构造函数中this指向构造函数的实例。
- 两种定时器:页面中可能存在多个计时器,通常会给计时器添加标志符来区别不同定时器。
- JS执行机制
- js是
单线程的:JavaScript语言的一大特点是单线程,也就是说同一个时间只能做一件事。- 单线程意味着所有任务均需要排队,前一个任务结束后才会执行后一个任务。这样可能会导致若JS执行时间过长,会造成页面渲染不连贯,页面渲染加载产生阻塞的感觉。
同步和异步- 为例解决页面加载阻塞的问题,利用多核CPU的计算能力,
HTML5提出Web Worker标准,允许JavaScript脚本创建多线程,这样JS中就出现了同步和异步。 - 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
- 异步:在做一件事时,因为这个事情比较花时间,所以在做这件事的同时可以去处理其他任务。
1
2
3
4
5console.log(1);
setTimeout(function(){
console.log(2);
},1000);
console.log(3); //执行打印结果为 1,2,3; 属于异步执行。
- 为例解决页面加载阻塞的问题,利用多核CPU的计算能力,
- 同步任务:同步任务都是在主线程上执行,形成一个
执行栈 - 异步任务:JS的异步是通过回调函数实现的。一般而言,异步任务有如下三种类型
- 普通事件:如
click , resize等 - 资源加载:如
load , error等 - 定时器:包括
setInerval , setTimeout等
- 普通事件:如
- JS执行机制
- 先执行
执行栈中的同步任务 - 异步任务(回调函数)放在任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈开始执行。
事件循环(even loop)由于主线程不断地重复获得任务、执行任务、再获取任务、再执行。
- 先执行
- js是
- location对象
- window对象提供了一个
location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性称为location对象。 URL:统一资源定位符(Uniform Resource locator)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。- URL的一般语法格式为
protocol://host[:port]/path/[?query]#fragment例如:http://www.itcast.cn/index.html?name=andy&age=19#link组成 说明 protocol 通信协议,通常的http, ftp, maito等 host 主机(域名) port 端口号 (可选),省略时使用方案的默认端口号,如http默认端口号为80 path 路径由 零或多个’/‘符号隔开的字符串,一般用来表示主机上的一个目录或文件地址query 参数 以键值对的形式,通过 &符号分隔开fragment 片段 #后面的内容常见于链接,锚点
- URL的一般语法格式为
- location对象的属性
location对象属性 返回值 location.href获取或者设置整个URL location.host 返回主机(域名) location.port 返回端口号 如果未写返回空字符串 location.pathname 返回路径 location.search返回参数 location.hash 返回片段 #后面的内容常见于链接、锚点 - location对象中的方法
location对象方法 返回值 location.assign() 跟href一样也可以跳转页面(也称为重定向页面)记录历史可以后退页面 location.replace() 替换当前页面,因为不记录历史,所以不能后退页面 location.reload() 重新加载页面,相当于刷新按钮或者F5 如果参数为 true则强制刷新,相当于ctrl+F5 - navigator对象
- navigator包含有关浏览器的信息,它有很多属性,常用的是
userAgent,该属性可以返回由客户机发送服务器的user-agent头部值。 - 用于PC端和移动端的页面切换
- navigator包含有关浏览器的信息,它有很多属性,常用的是
- history对象
- window对象给我们提供history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL
history对象方法 作用 back() 可以后退功能 forward() 前进功能 go(参数) 前进后退功能 参数如果是1 则前进一个界面,参数如果是-1则后退一个界面
- window对象给我们提供history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL
- window对象提供了一个
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Another Dimension!
评论
ValineDisqus