Vue基础学习01
Vue2学习笔记01——Vue简介, Vue的使用01
Vue2学习笔记01——Vue简介, Vue的使用01
一、Vue简介
- Vue是一套用于构建用户界面的渐进式JavaScript框架
- Vue的特点:
- 采用组件化开发,提高代码复用率,并且让代码更好维护
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
- 使用
虚拟DOM+优秀的Diff算法,尽量复用DOM节点
二、Vue的使用
Vue的基本使用,使用CDN的方式引入
- 想要Vue工作,就必须创建一个Vue实例,并且要传入一个配置对象
- root容器里面的代码依然符合html规范,只不过是混入了一些特殊的Vue语法
- root容器里面的代码被称为Vue模板
- 引入Vue文件,分为
开发版本和生产版本1
<script type="text/javascript" src="../JS/vue.js"></script>
- 使用vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14<div id="root">
<h1>Hello,{{name}}</h1>
</div>
<script>
Vue.config.productionTip = false; // 阻止vue在启动时生成生产提示
//创建vue对象
new Vue({
el: "#root", //用于指定当前vue实例的工作容器
data: { //存储值
name: "LLL",
}
})
</script>
Vue容器相关
- 容器与实例之间的对应关系为
一一对应 - 真实开发中只有一个Vue实例,并且会配合着组件一起使用。
- 中的xxx要写js表达式,并且xxx会自动读取到data中的所有属性
- 一旦data中的数据发生变化,那么模板中用到数据的地方也会自动更新
- 容器与实例之间的对应关系为
Vue模板语法
- 插值语法:
1
<div id="root">你的名字:{{name}}</div>
- 指令语法:
v-bind:后面的内容会被当成Js表达式执行1
2<a v-bind:href="url">跳转页面</a>
<a :href="url">跳转页面</a> <!--简写-->
- 插值语法:
Vue数据绑定
单向数据绑定:
v-bind实现data中的值绑定到页面- data中的值发生改变时,页面的值会发生改变
- 页面中的值发生改变不会影响data中的值
双 向数据绑定:
v-model- v-model属性只能应用在表单类元素上(输入类元素)
v-model:value可以简写为 v-model,因为v-model默认收集的是value值
el与data的两种写法
- 容器绑定el的两种写法
1
2
3
4
5
6
7
8
9
10
11//第一种
new vue({
el:"#root",
})
//第二种
const app = new Vue({
data: {
name: "ff",
}
});
app.$mount('#root') //绑定容器 - data的两种写法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20//data第一种写法
const app = new Vue({
el:"#root"
//data的第一种写法,对象式
data: {
name: "ff",
}
});
//data第二种写法,函数式。组件中必须使用函数式
new Vue({
el:"#root"
// 简化写法 data(){ return{ } } 不能用箭头函数
data:function(){
console.log(this) //此处的this是Vue实例对象
return{
name:"fanda"
}
}
})
- 容器绑定el的两种写法
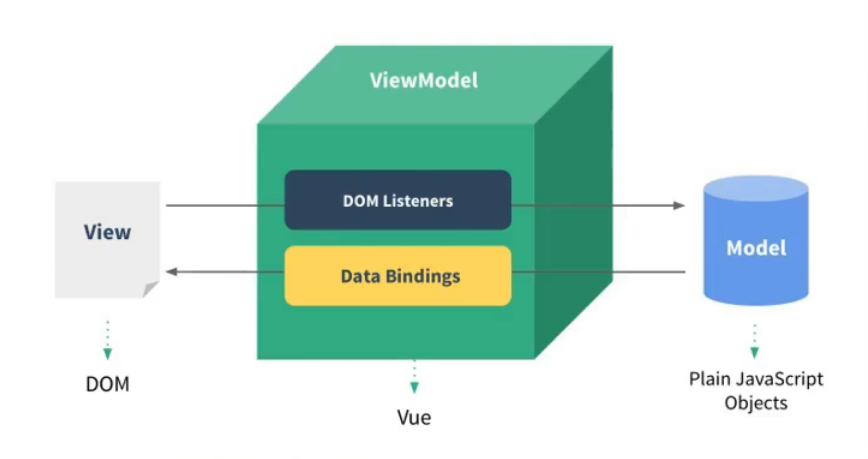
关于MVVM模型
M:模型(Model):对应data中的数据
V:试图(View):模板
VM:视图模型(ViewModel):Vue实例对象

data中所有的属性最后都出现在了VM上。
VM身上所以的属性,及Vue原型上所有的属性,在Vue模板中都可以直接使用
三、数据代理
Object.defineProperty的知识回顾1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18var obj = {
data: "2022-2-2",
address: "四川成都"
}
Object.defineProperty(obj, 'age', {
value: 20,
enumerable: true, //设置加入的值是可以枚举的,默认false
writable: true, //设置这个加入的值是可以被修改的,默认false
configurable: true, //设置·加入的这个元素可以被删除,默认false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get: function() {
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体的值
set(value) {
number = value
}
})- 数据代理:通过一个对象代理对另一个对象的操作(读/写)
1
2
3
4
5
6
7
8
9
10
11//简单的数据代理
var obj1 = { x: 100};
var obj2 = {y: 200};
Object.defineProperty(obj2, 'x', {
get: function() {
return obj1.x;
},
set(value) {
obj1.x = value;
}
}) - Vue中的数据代理:把data中的数据放到vm中
- 数据代理的好处:能够更加方便的操作data中的数据
四、事件处理
- 事件的基本使用
- 使用
v-on:XXX或者@XXX均可绑定事件,其中xxx是事件名 - 事件的回调要写在methods对象中,最终会在vm上
- methods中配置函数,不要使用箭头函数,否则this的指向就不是vm了,而是window
- methods中配置的函数都是被Vue管理的函数,this的指向是vm 或组件实例对象
@click=""demo和@click=demo($event,data)效果一致,但后者可以传参,data为传递的参数
- 使用
- 事件修饰符
@click.prevent="XXX"其中prevent就是事件修饰符prevent:阻止默认事件(常用)stop:阻止冒泡事件(常用)once:事件只触发一次(常用)capture:使用事件捕获模式;self:只有event.target是当前操作的元素时才触发事件passive:事件的默认行为为立即执行,无需等待事件回调执行- 修饰符可以连续写,@click.stop.prevent 表示先阻止冒泡,再阻止默认行为
- 键盘事件
- Vue中常用的按键别名:
回车=>enter,删除=>delete(捕获 删除 和 退格 键),退出=>esc,空格=>space,换行=> tab (特殊,必须配合keydown使用),上=>up,下=>down,左=>left,右=>right - 键盘别名的作用
1
2
3<div class="box">
输入:<input type="text" @keyup.enter="sendMsg">
</div> - Vue中未提供别名的按键可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名), CapsLock是切换大小写的键名,在使用时写成
@keyuo:caps-lock="method" - 系统修饰键(用法特殊):
ctrl,shift,alt,meta - 系统修饰键配合
keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发 - 系统修饰键配合
keydown使用:正常触发事件 - 也可以使用keyCode去指定具体的按键(不推荐使用)
- Vue.config.keyCodes.自定义键名=键码,可以进行自定义按键
- 可以连续使用
@keyuo.ctrl.y按下control+y触发事件
- Vue中常用的按键别名:
五、计算属性
computed:{}里面添加计算属性,需要使用的属性不存在,要通过已有的属性计算出来- 原理:底层借助了
Object.defineproperty方法提供的getter 和 setter - 具有缓存,连续调用时get方法只会执行一次,后面的值从缓存中取得
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30new Vue({
el: '.box',
data() {
return {
firstName: "张",
secondName: "三"
}
},
computed: {
fullName: {
//当有人读取fullName时get就会被调用,返回值就是fullName的值
//get方法的调用:1.初次读取fullName的受被调用; 2.所依赖的数据发生变化时
get() {
console.log("被调用了")
return this.firstName + this.secondName
}
//set被调用,当fullName被修改时调用
set(value){
const arr=value.split('-');
this.firstName=arr[0];
this.secondName=arr[1];
}
}
//计算函数简写:在只使用get而不使用set时简写
fullName:function(){
return this.firstName+this.secondNmae
}
}
})六、监视属性-watch
- 通过vm对象的
$watch()或者watch 配置来监视指定属性1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17watch: {
isHot: {
immediate: true, //会立即执行,初始化时就执行一次handler
//handler在isHot发生改变时调用,并且会返回修改前的值和修改后的值
handler(newValue, oldValue) {
console.log("被修改了哦" + newValue + " " + oldValue)
}
}
}
//第二种写法
vm.$watch('isHot', {
immediate: true, //会立即执行,初始化时就执行一次handler
//handler在isHot发生改变时调用,并且会返回修改前的值和修改后的值
handler(newValue, oldValue) {
console.log("被修改了哦" + newValue + " " + oldValue)
}
}) - 当属性变化时,回调函数自动调用,在函数内部进行计算
- 深度监视:
deep:true监视多级结构中所有属性的变化- Vue中的watch默认不监视对象内部值的改变(一层)
- 配置deep:true 可以监视对象内部值的改变(多层)
- Vue自身可以监视对象内部值的改变,但Vue提供的watch默认不可以。
- 使用watch时根据数据的具体结构,决定是否采用深度监视。
- 进行简写,和
computd简写非常类似。在只使用handler时简写1
2
3
4
5
6
7
8
9//使用watch的简写
isHot(newValue,oldValue)
{
console.log("isHot值被修改了~",newValue,oldValue)
}
//使用$watch()的简写
vm.$watch('isHot',function(newValue,oldValue){
console.log("isHot值被修改了~",newValue,oldValue)
}) - computed与watch之间的区别
- computed能完成的功能,watch都能完成。
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
- 两个中重要的原则:
- 所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等l Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Another Dimension!
评论
ValineDisqus